Hi,
How do i access the colors from the chart properties?
i would like to reference them in an indicator
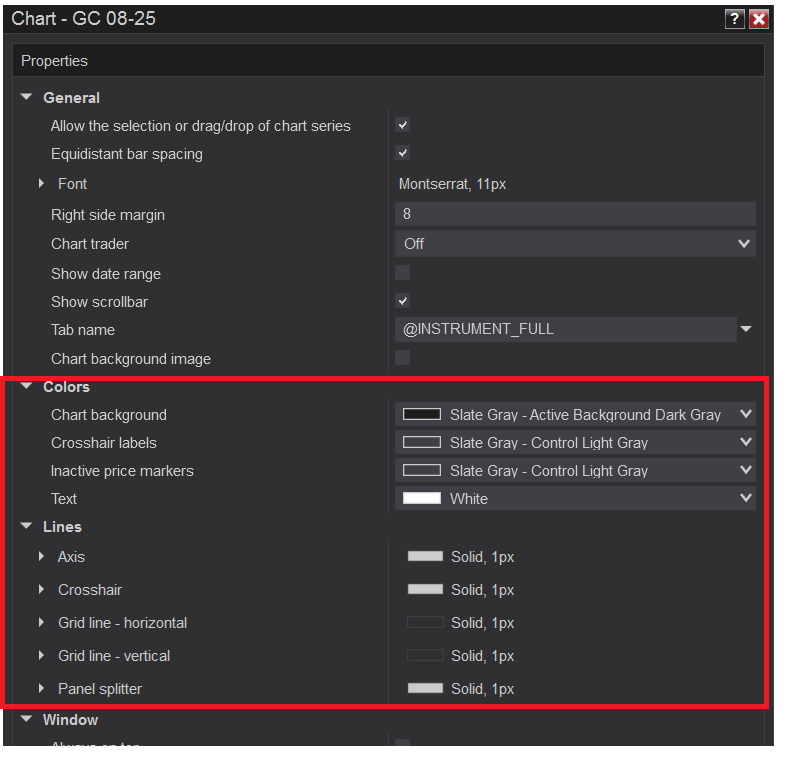
the top ones are Brushes;
[XmlIgnore]
[Display(Name = "myAreaBrush", Order = 1, GroupName = "Style")]
public Brush myAreaBrush
{ get; set; }
[Browsable(false)]
[XmlElement("myAreaBrush")]
public string Serializable_myAreaBrush
{
get { return Serialize.BrushToString(myAreaBrush ); }
set { myAreaBrush = Serialize.StringToBrush(value); }
}
Then simply use your Brush when you draw your object(like a rectangle). Then bottom ones are Stroke Class which you can apply to lines, plots and borders;
[Display(Name = "myStroke", GroupName = "Style", Order = 1)]
public Stroke myStroke { get; set; }
and you apply the stroke like this:
myLine = Draw.Line(this, "myline", true, Time1, Close[0], Time2, Close[0], Brushes.Pink, DashStyleHelper.Solid, 4, false);
myLine.Stroke = myStroke;
applying the stroke like this overwrites what you write in Draw.Line ^
You then set defaults like this:
myStroke = new Stroke(Brushes.Blue, DashStyleHelper.Solid, 2);
myStroke.Opacity = 100;
or like this:
myStroke.Brush = Brushes.Black;
myStroke.Width = 2; etc....
/////
You can also use a stroke class on your rectangles:
myRect.OutlineStroke = myStroke
Those are all part of the ChartControl.Properties.
You’ll probably need to use a Dispatcher for access,
and wouldn’t suggest changing them in code on fly.
In Code, just type ChartControl.Properties
Add . at end for intellisense suggestions.
//Examples
if(ChartControl != null) ChartControl.Dispatcher.InvokeAsync((() =>
{
Brush ccBackGroundBrush = ChartControl.Properties.ChartBackground;
Brush ccTextBrush = ChartControl.Properties.ChartText;
Stroke ccAxisStroke = ChartControl.Properties.AxisPen;
SimpleFont ccLabelFont = ChartControl.Properties.LabelFont;
}));
Be Safe in this Crazy World!
![]()