I used your code:
{
public class FontSpaceTest : Indicator
{
private string mystring;
private NinjaTrader.Gui.Tools.SimpleFont yourFont;
protected override void OnStateChange()
{
if (State == State.SetDefaults)
{
Description = @"Enter the description for your new custom Indicator here.";
Name = "FontSpaceTest";
Calculate = Calculate.OnBarClose;
IsOverlay = false;
DisplayInDataBox = true;
DrawOnPricePanel = true;
DrawHorizontalGridLines = true;
DrawVerticalGridLines = true;
PaintPriceMarkers = true;
ScaleJustification = NinjaTrader.Gui.Chart.ScaleJustification.Right;
//Disable this property if your indicator requires custom values that cumulate with each new market data event.
//See Help Guide for additional information.
IsSuspendedWhileInactive = true;
mystring = "\u0000" + "\u0000" + "\u0000" + "\u0000" + " testing " + "\u0000" + "\u0000" + "\u0000" + "\u0000" + "\u0000";
}
else if (State == State.DataLoaded)
{
yourFont = new Gui.Tools.SimpleFont("Arial", 18);
}
}
protected override void OnBarUpdate()
{
//Add your custom indicator logic here.
Draw.TextFixed(this, "tag", mystring, TextPosition.TopLeft, Brushes.Red, yourFont, Brushes.Green, Brushes.Blue, 100);
}
}
}
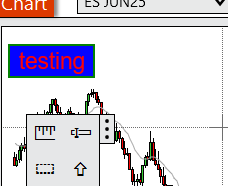
Produces this result 8.1.4.2 64-bi